How To Make Bullet Points In Html
Endeavor the HTML5 and CSS3 Course for Complimentary!
Create HTML Bullet Points – Instructions

Overview of How to Create Ordered Lists in HTML
You can create HTML bullet points by making an unordered list in HTML. An unordered list in HTML, also called a bullet list in HTML, is a common type of HTML list. The other nigh popular choice is probably the ordered list. Dissimilar an ordered list, you lot apply bullet lists in HTML to list items you don't need to list in order.
To create HTML bullet points in an unordered list in HTML, you must use ii different tags. First, place the <ul>…</ul> tags around the text to turn into a bulleted listing. Second, place the <li>…</li> tags effectually each line item in the list. You can choose from iii formatting type choices when making HTML bullet points. You tin create either circles, squares, or discs. The default is discs. To set the type of bullets, use the STYLE attribute. And so gear up its value equally "list-style-type:format" where format is the discussion circle, square or disc. You add the STYLE attribute within the <ul> kickoff tag.
| Start Tag: | <ul> | |
| End Tag: | </ul> | |
| Attributes: | style="listing-style-blazon:disc" | Bullet style is filled circle |
| manner="list-mode-type:circle" | Bullet style is hollow circle | |
| style="listing-style-blazon:foursquare" | Bullet style is filled square | |
| Related Tags: | <li>…</li> (Line item) | |
| Example: | My list: <ul style="listing-manner-blazon:square"> <li>Kickoff Particular</li> <li>Second Item</li> <li>Third Item</li> </ul> | This tag makes the items surrounded past the line item tags <li>…</li> announced as a listing with square bullets. |
| Result: | My Listing:
|

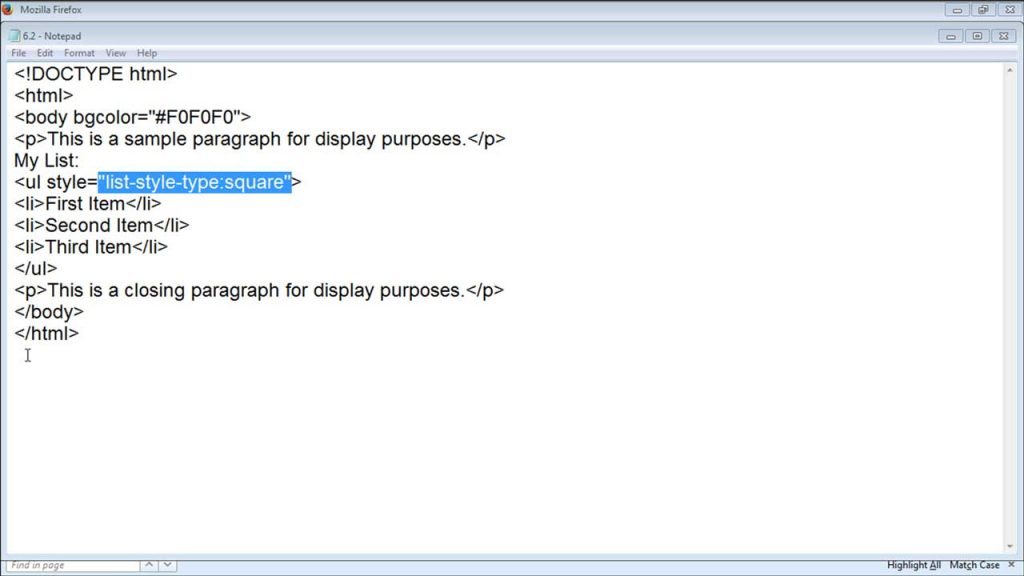
A picture of a user creating HTML bullet points in a simple web page created in Notepad.
Instructions on How to Make HTML Bullet Points
- To create HTML bullet points, type the first part of the start tag at the point in the web page at which to add the unordered list (Exclude the trailing periods at the ends of these sentences.): <ul way="list-style-type:.
- Then blazon the value for the type of bullets with endmost quotes: disc" or circle" or foursquare".
- And then close the tag past typing the closing tag graphic symbol: >.
- Press the "Enter" primal on your keyboard.
- Type <li>.
- Type the text for the first item in your list.
- Type </li>.
- Repeat steps 4 through 7 for each boosted line item to add together.
- When done, press the "Enter" cardinal on your keyboard.
- Blazon </ul>.
Video Lesson on Unordered Lists in HTML
The following video lesson, titled "Bulleted (Unordered) Lists," shows you how to create HTML bullet points, likewise called unordered lists in HTML. This video lesson is from our introductory HTML5 and CSS3 tutorial, titled "Mastering HTML5 and CSS3 Made Easy v.one.0."
Source: https://www.teachucomp.com/create-html-bullet-points-instructions/
Posted by: bowmanpaught.blogspot.com


0 Response to "How To Make Bullet Points In Html"
Post a Comment